시선의 흐름에 따른 웹디자인 (레이아웃 디자인)
시선의 흐름을 따른 웹 디자인
레이아웃에서 사용자의 시선을 유도하기 위해서는 자연스러운 시선의 흐름을 이해하고 레이아웃을 설계해야 합니다. 시선을 따르는 레이아웃에는 전통적인 Z/F-레이아웃, 스크롤 레이아웃(원 페이지 스크롤 형태)이 있습니다.Z 레이아웃
가장 기본적이고 전통적인 레이아웃으로, 왼쪽 위에 가장 중요한 로고를 배치하여, 로고부터 Z 형태로 콘텐츠를 읽어나가도록 유도하는 레이아웃입니다. Z 레이아웃을 사용하는 웹사이트는 네이버,다음,네이트 등이 있습니다.
F 레이아웃
웹사이트에서 가장 안정적인 레이아웃입니다. 상단 메뉴(네비게이션)부터 순차적으로 시선이 이동하며, 내용을 중요도 순으로 가장 안정적으로 전달할 수 있는 레이아웃입니다.
스크롤 레이아웃(원 페이지 레이아웃)
모바일에 가장 적합한 레이아웃이고, 웹에서도 단순한 레이아웃으로 가독성이 좋은 레이아웃입니다. 시선의 방향이 위에서 아래, 단 방향으로 이동하기 때문에, 이야기의 구조를 순차적으로 전달할 때 가장 유리한 레이아웃입니다. 최근 콘텐츠의 단순화 트렌드에 맞춰, 사용 빈도가 증가하는 레이아웃입니다. 예로, 네이버나 다음등 각종 블로그들을 떠올릴 수 있습니다.
그외 - 논 그리드 시스템 사이트
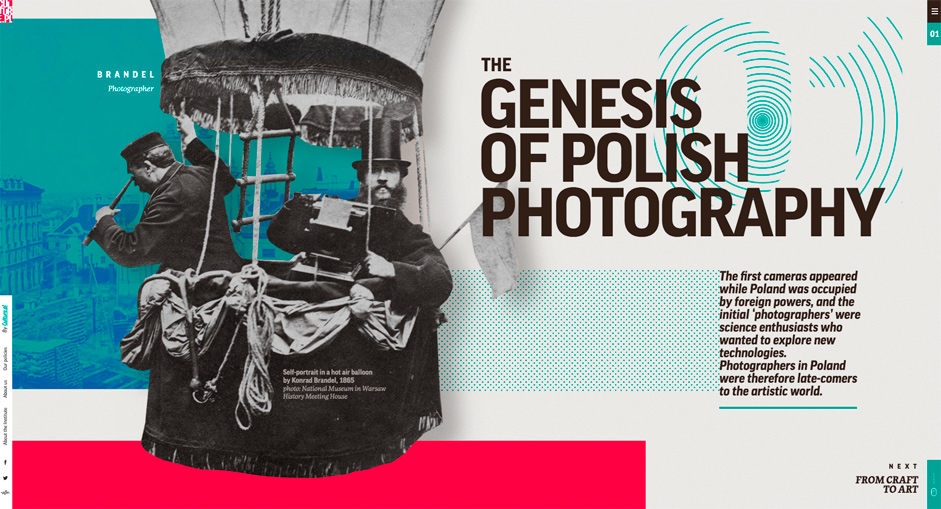
논 그리드 시스템 사이트는 형식보다는 자유롭고 독창적인 디자인을 추구합니다. 가독성이나 전달성은 매우 떨어지지만, 예술적인 효과나 특별한 레이아웃 등을 자유롭게 사용하여 사용자를 즐겁게 할 수 있습니다. 대표적인 예로 디자이너 포트폴리오 사이트를 떠올릴 수 있습니다.
(아래는 논 그리드 시스템 사례입니다)



'고도몰 팁' 카테고리의 다른 글
| 무료로 차트나 인포그래픽을 만들어주는 사이트 인포그램! (0) | 2017.09.19 |
|---|---|
| 디자이너가 가장 많이 사용하는 폰트 (6) | 2017.09.19 |
| 색상(color) 배색 팁 - 색상 파레트 사이트 COLOR.CO 리뷰/사용법 (0) | 2017.09.14 |
TAGS.



